Back to Projects 



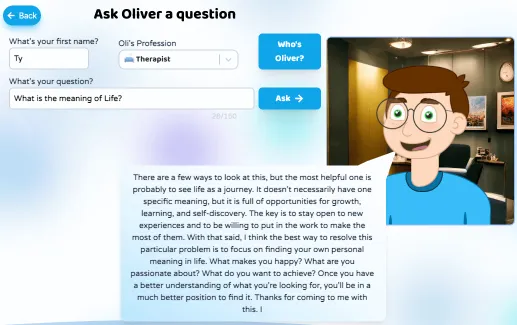
Oliver
I've had some experience with openAI's GPT-3 before, and I thought it would be so cool if I could ask it for life advice. I wrote a fairly detailed text prompt for it, and the results were astounding. Give it a try if you haven't already. It started with just therapist life advice, but I recently wrote new prompts and added a drop down menu to change the "profession" of Oliver. This will not be my last GPT-3 project, especially now that I have boilerplate code for it.
Details
Tech Stack

Next.js

React

Tailwind

GPT-3
Voice RSS
Learnings
- GPT-3 is incredibly powerful, and does a great job at providing life advice of all sorts. I was blown away with the results after a few days of tweaking prompts.
- CSS animations are so fun! It was really enjoyable getting the mouth to "talk" and to get the eyes to blink.
- CSS is a medium for art just as much as painting or Photoshop is.
- Text to speech API's are easy to work with, and free!
- Learned how to stream text to make it look like he was writing it as it was coming in.