Deliberate Design
*Work in Progress*
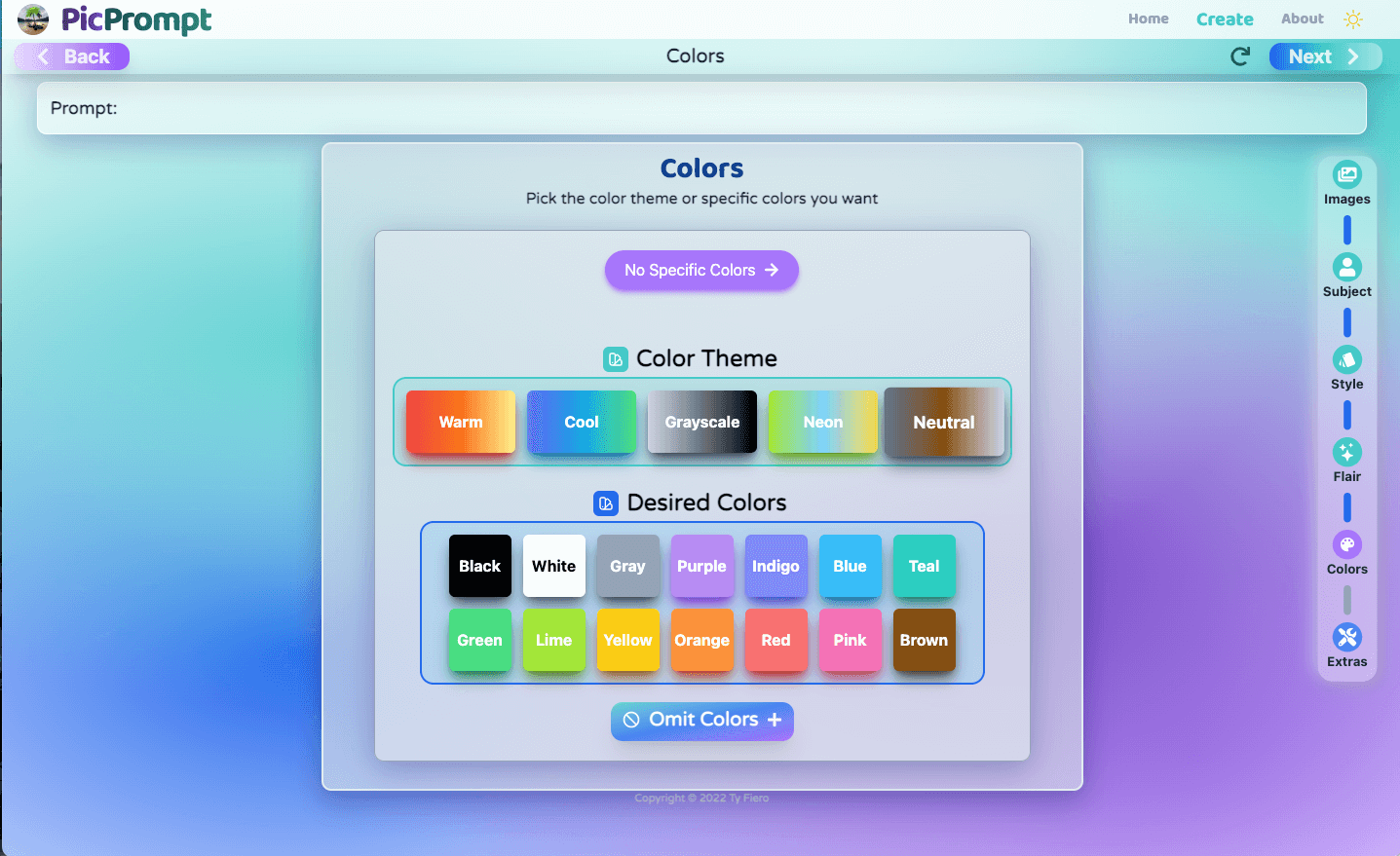
This started off as just a simple project that I could learn Recoil.js with, and it ended up being way more than that. I wanted to create a unique, walk-through wizard style prompt designer for image AI's, specifically for MidJourney. When I started using MidJourney, I noticed that I was having image prompt writers block. The AI could make anything you wanted, and that lead me to analysis paralysis, so I would just write whatever came to my mind. After a few off the top prompts like, "A monkey on a spaceship painted by Picasso", I realized that I wanted to be more deliberate with my prompt design. Instead of just throwing whatever into the prompt, I wanted to plan out my prompts much like a professional artist would would plan an art piece. Thus, the idea for DeliberateDesign.art was born.
Details
Tech Stack

Next.js

React

Tailwind

Recoil.js
Learnings
- Recoil.js is incredible. Amazing. World-class. Redux is good, it gets the job done, but Recoil makes global state so much easier.
- Next.js is my true love. I have enough experience with it now to take full advantage of its features and bend it to my will.
- This was my first project where I began with a defined color system first. It made styling decisions a lot easier.
- I wrote what felt like a million array.map()'s, what a powerful tool to build numerous UI components from a single array in React.