PriceArt Website
I needed a functional website to market the PriceArt NFT
collection and serve as a home page. It had to handle lots of
concurrent visitors on mint day, rank on SEO, and be easily
customizable. I went with Wordpress primarily for the ease of
development, but also for the large marketplace of extensions and
flexible hosting. Wordpress is a breeze to work with, and was
incredibly informative in my early web dev career. It's just
so easy to add an SEO plugin like Yoast and watch the SEO
lighthouse score double in less than two minutes of effort.
While it isn't a particularly impressive website, it taught
me a ton of key web development concepts like SEO, forms, web
hosting, and security that laid the foundation for my React
education several months later.
I'm happy with how it turned out, especially considering how
little I knew at that point, and I plan on maintaining it into the
future to show off the NFT collection.
Details
Tech Stack

WordPress
Features
-
Captcha protected form for NFT minting.
-
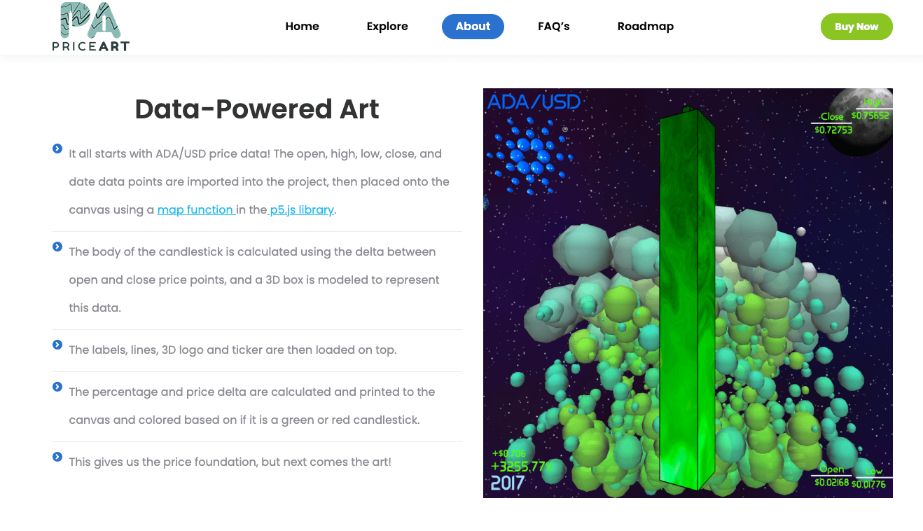
Interactive candle stick charts thanks to the Trading View Widget.
-
Image carousels to display example NFTs.
-
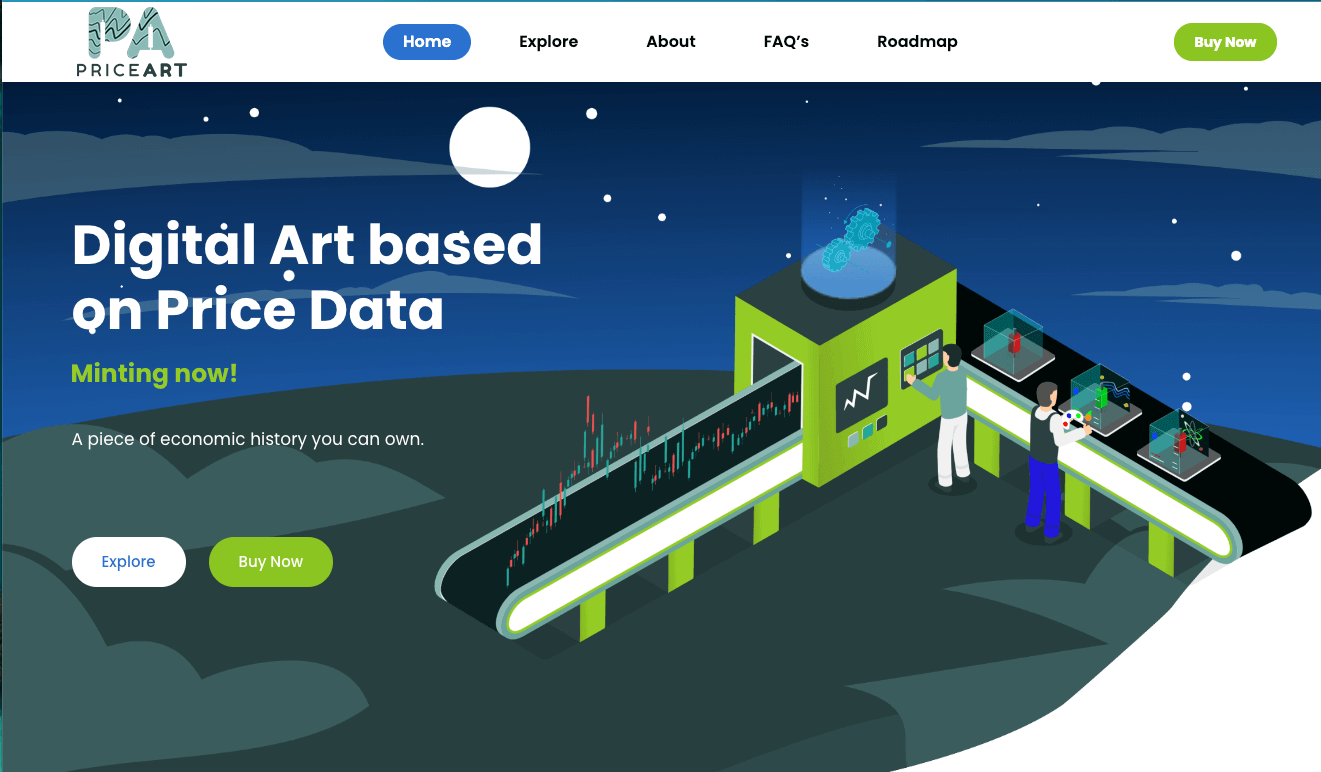
Custom illustration on the landing page that I had commissioned.
Learnings
- Optimizing for mobile screens with responsive design
- Formatting favicons
- Customizing navigation menus
- The inner workings of SEO thanks to YoastSEO
- Different methods of hosting on platforms like BlueHost
- Using dedicated hosting to enable at least 5,000 concurrent visitors
- Using load testing to to ensure 5,000 visitors doesn't break the site
- Cookies and GDPR
- Installing and customizing Wordpress extensions
- Using a low code website builder to create a frontend
- Writing web copy
- Using the cPanel in Wordpress to upload custom HTML, CSS and JavaScript for the explorer pages
- Backing up Wordpress data and restoring from back ups
- Working with a lawyer to write a protective terms and conditions page
- Web forms and protecting them with Captchas