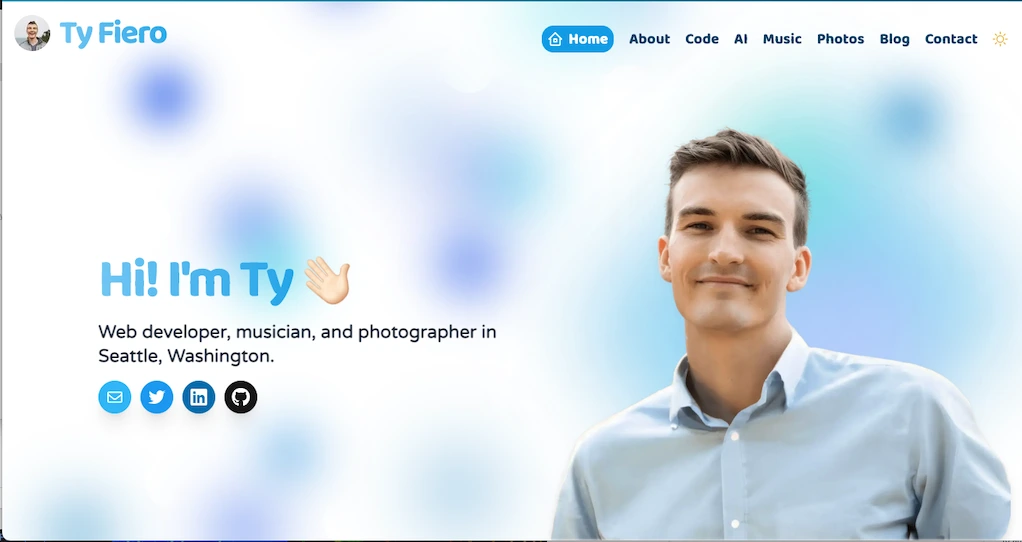
tyfiero.com
I needed a place to put all of my work and display all that I have learned, so a personal website was a must. It took me a bit to think about what tech stack I would use for this project, I decided to work backwards from what I needed the site to do. It needed to be customizable, easily styled, friendly for SEO, easy to add add/edit blog posts, and fast to load. From these requirements, I decided to use Next.js and react as the framework to serve static HTML that can be crawled by search engines for SEO purposes. I also wanted experience working with a content management system (CMS) in React, so I decided on Cosmic CMS initially. After awhile I migrated to MDX, and it has been a dream to work with. For styling I went with Tailwind because I love tailwind, but also because it would speed up the site by shipping less CSS to the browser.
The bones for this project took me about a week to build, but I have been iterating on the site ever since. Having a central hub to put all of my content and projects has been a game changer, it motivates me to continue to create and share who I am with the world. I plan on implementing a full 3D landing page experience with React Three Fiber soon, to give the site more of a wow factor while hopefully keeping loading times fast.
Details
Tech Stack

Next.js

React

Tailwind

SASS

Framer Motion
MDX
Features
-
Cosmic Content Management System for easy editing and adding of blog posts. (edit: I have since moved to MDX for adding more interactive React components into blog posts.)
-
CSS animation footer of waves.
-
SASS animation for floating gradients in the background.
-
Responsive navigation menu.
-
Airtable as an backend API for serving my AI artwork and my favorite links (although in the future I wouldn't use it for images, it's very slow).
Learnings
- CMS API.
- SASS.
- Airtable API.
- Parallax project cards using Atropos.js.
- Embedding P5.js sketches in a React page.
- Building my own image carousel to display project images.
- Using the Unsplash API to load all images from my account as well as the real-time stats.
- Dynamically generating the sitemap.xml file every time there is a new blog post.
- Using the Google search console to have the site indexed on Google (Also did this for Bing).
- Implementing dark mode using Tailwind.